Netlify でのホスト
Netlify は、CDN、継続的デプロイ、ワンクリック HTTPS、管理 GUI、および独自の CLI を使用して、Hugo サイトをホストできます。
Netlify は、継続的デプロイ サービス、グローバル CDN、超高速 DNS、アトミック デプロイ、インスタント キャッシュ無効化、ワンクリック SSL、ブラウザベースのインターフェイス、CLI、および Hugo の Web サイトを管理するためのその他多くの機能を提供します。
前提条件
- GitHub、GitLab、Bitbucket のいずれかにアカウントを持っていること。
- クイックスタート を完了していること、または Hugo の Web サイトをデプロイし、世界と共有する準備ができでいること。
- まだ Netlify アカウントを持っていないこと。
Netlify アカウントを作成する
app.netlify.com にアクセスして、希望のサインアップ方法を選択します。 これは、メールアドレスでサインアップするオプションもありますが、ホストされた Git プロバイダーにするでしょう。
以下の例では GitHub を使用していますが、他の Git プロバイダーでも同様の手順となります。

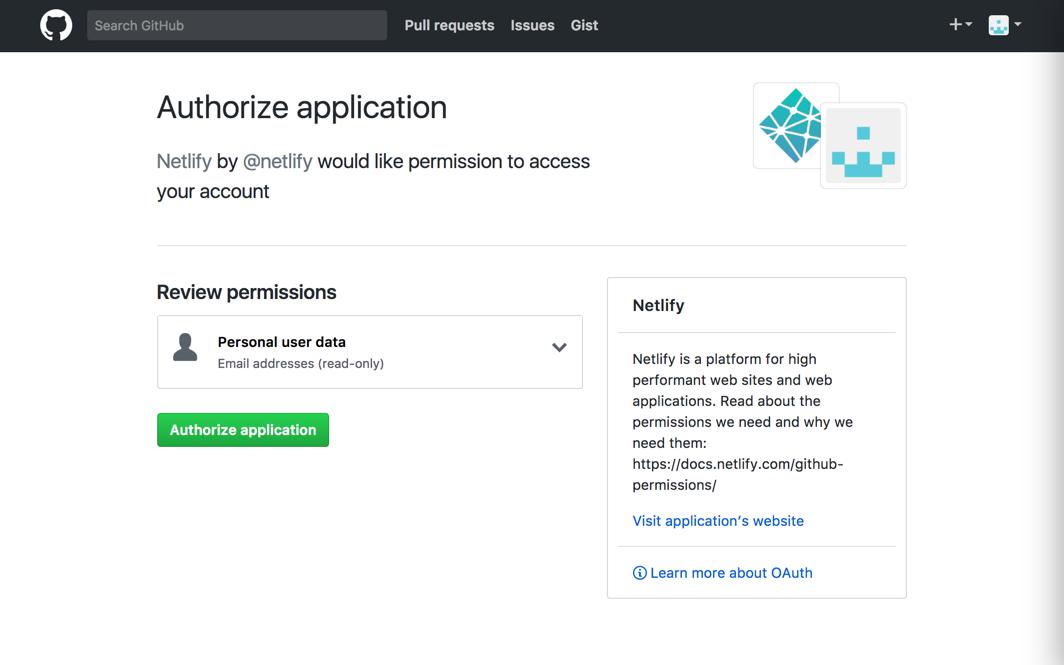
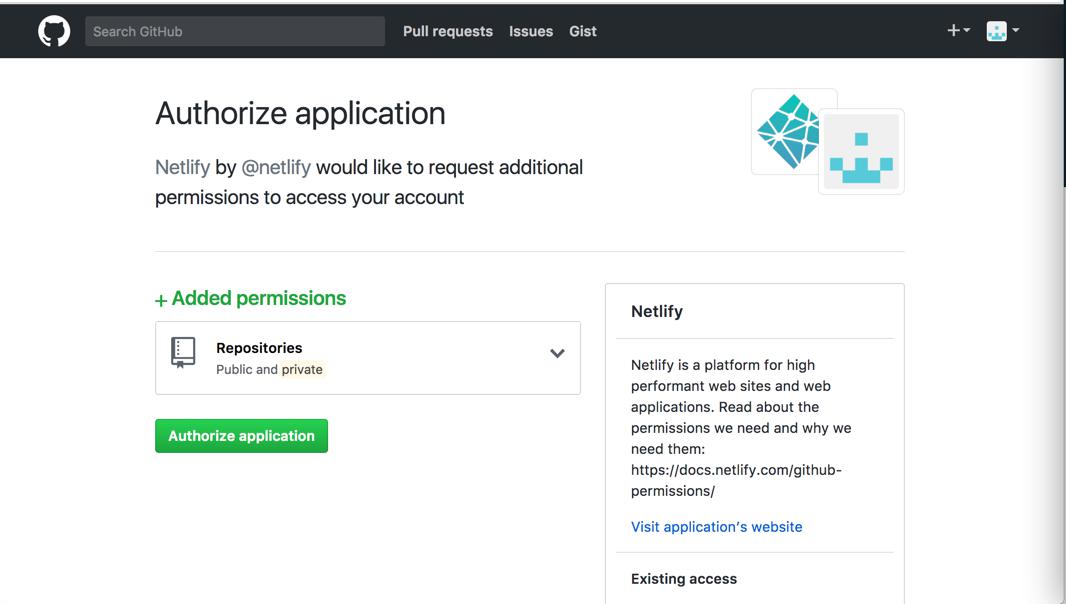
GitHub を選択すると、認証用の承認モーダルが表示されます。 [アプリケーションを承認する (Authorize application)] を選択します。

継続的デプロイで新しいサイトを作成する
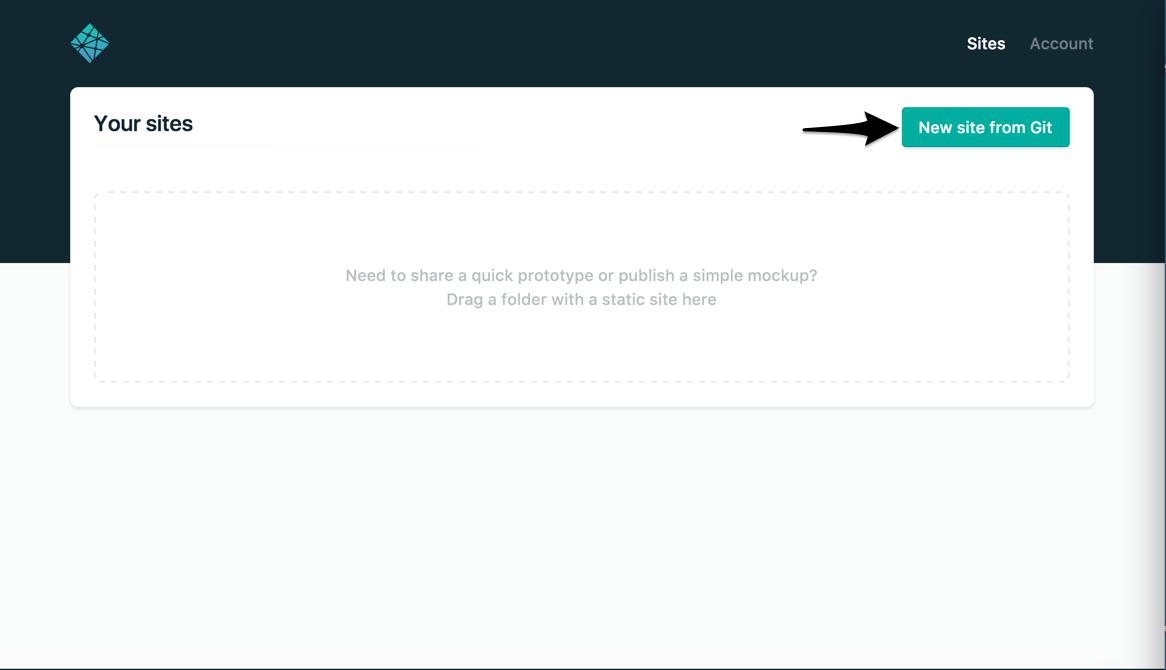
あなたはすでに Netlify のメンバーであり、新しいダッシュボードに移動しているはずです。 [git から新規サイト (New site from git)] を選択します。

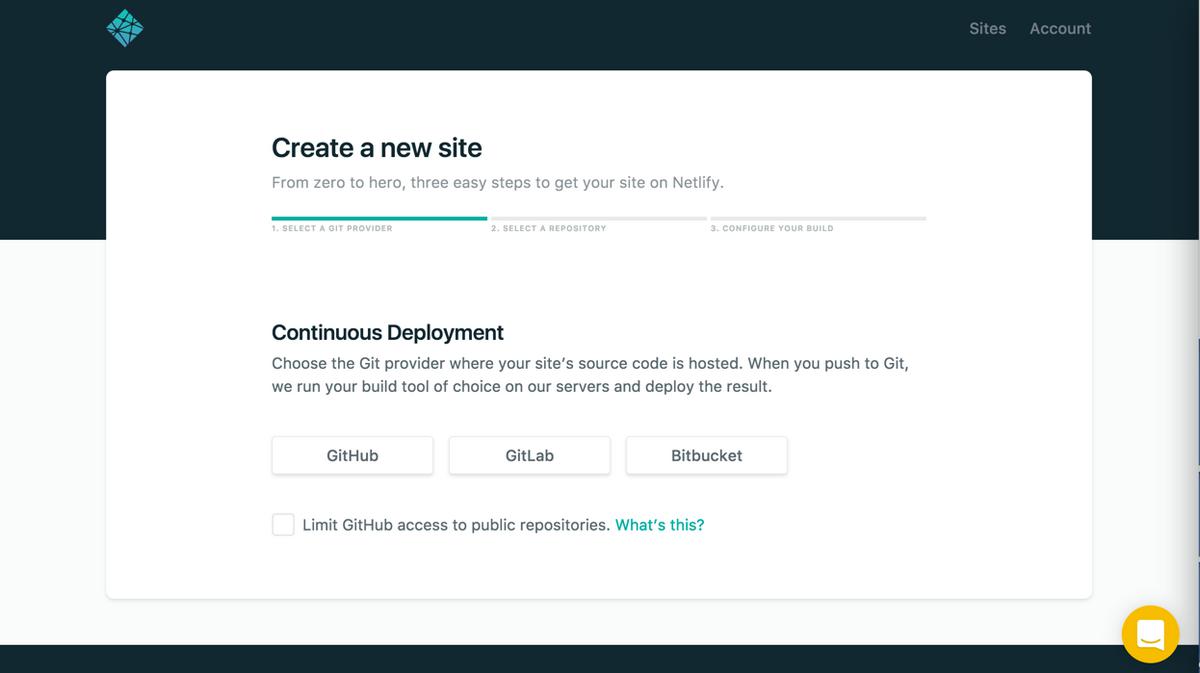
Netlify は、継続的デプロイに必要なステップを説明し始めます。まず、Git プロバイダーを再度選択する必要がありますが、今回は、 Netlify にリポジトリへの権限を追加することになります。

そして再び、 GitHub の認証モーダルを使用します。

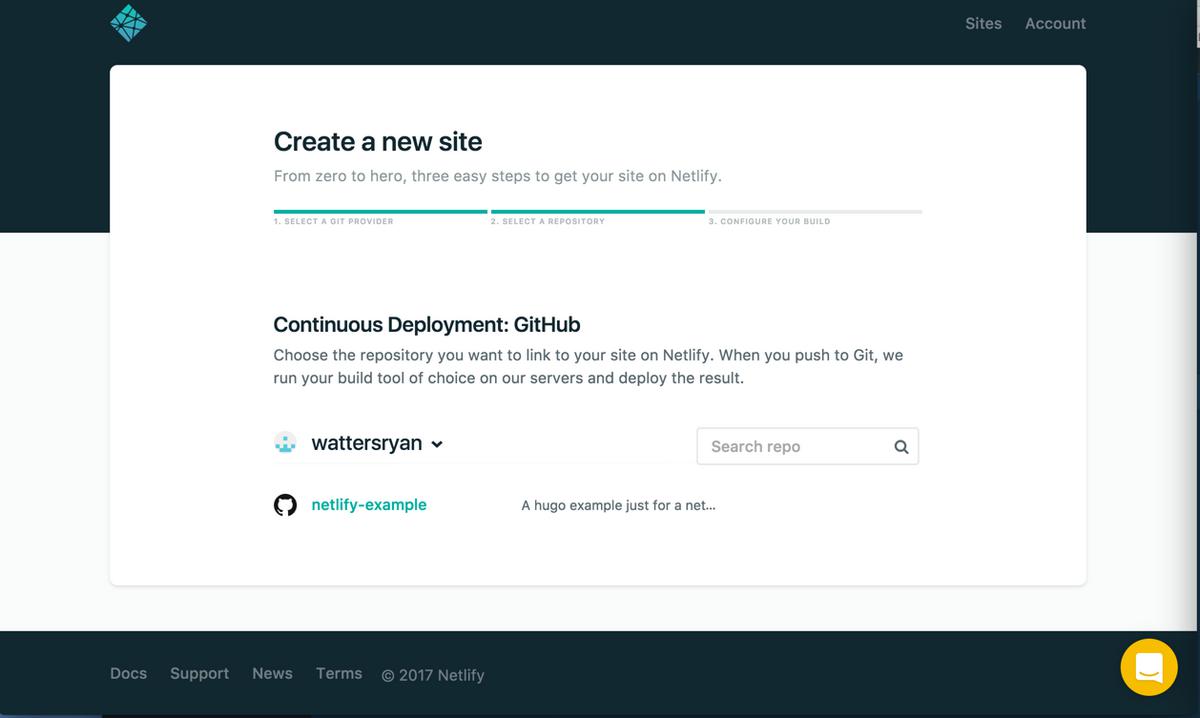
継続的デプロイに使用するリポジトリを選択します。 多数のリポジトリがある場合は、リポジトリ検索を使用してリアルタイムでそれらをフィルタリングできます。

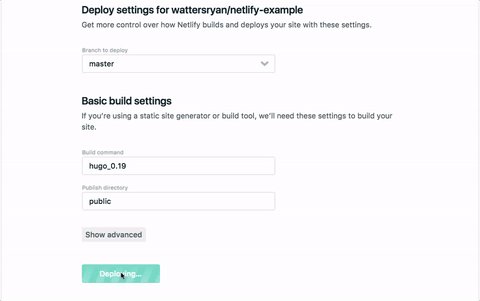
選択すると、基本設定の画面が表示されます。 ここで、公開するブランチ、ビルド コマンド
、および公開 (つまり、デプロイ) ディレクトリを選択できます。 公開ディレクトリは、サイト設定
で設定したものと同じである必要があり、デフォルトは public です。 以下の手順では、master ブランチから公開していることを前提としています。
Netlify で Hugo のバージョンを設定する
netlify.toml ファイルで環境に応じて Hugo バージョンを設定する
か、Netlify コンソールでビルド環境変数として HUGO_VERSION を設定することが可能です。
本番環境の場合:
[context.production.environment]
HUGO_VERSION = "0.99.1"テスト環境の場合:
[context.deploy-preview.environment]
HUGO_VERSION = "0.99.1"Netlify の設定ファイルは、異なる環境に対して正しく理解するのが少し難しいかもしれません。このサイトの netlify.toml から、いくつかのインスピレーションやヒントを得ることができるかもしれません。
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.108.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.108.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.108.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.108.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
[[redirects]]
from = "/npmjs/*"
to = "/npmjs/"
status = 200
サイトのビルドとデプロイ
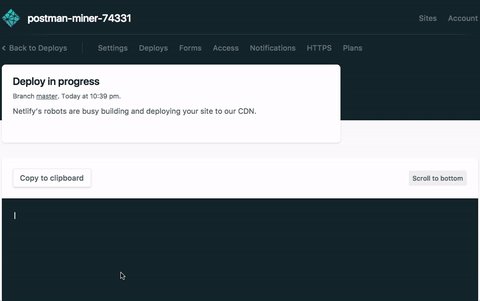
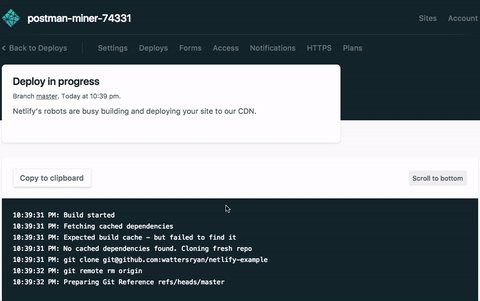
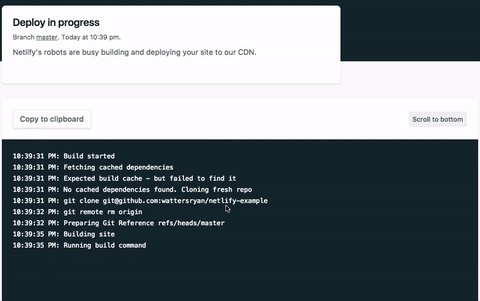
Netlify コンソールで [Deploy site (サイトをデプロイする)] を選択すると、すぐにビルド用のターミナルに移動します。

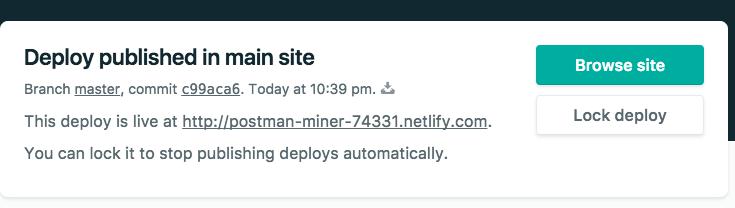
ビルドが完了すると (ほんの数秒しかかかりませんが)、画面の上部にデプロイが成功したことを知らせる「ヒーローカード」が表示されるはずです。ヒーローカードは、ほとんどのページで最初に表示される要素です。ヒーローカードは、ページの簡単な要約を表示し、最も一般的で適切なアクションや情報にアクセスできるようになります。 URL は Netlify によって自動的に生成されたものであることがわかると思います。 URL は、[設定 (Settings)] で更新することができます。


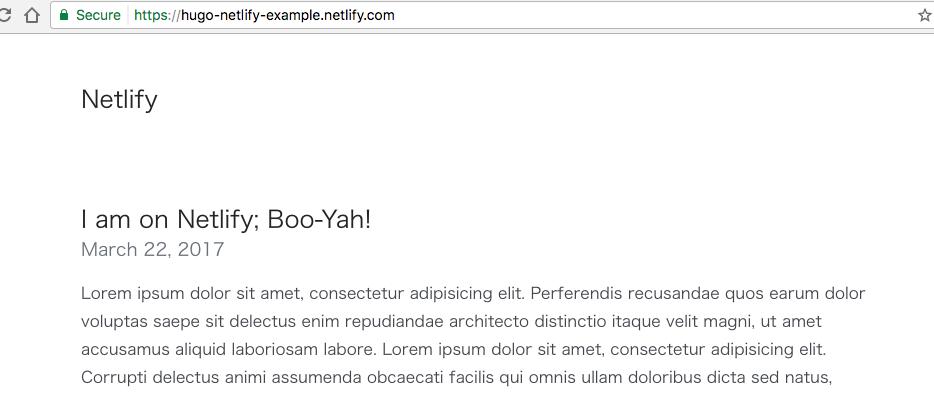
ライブサイトにアクセス してください。
これで、ホストされている git リポジトリに変更をプッシュするたびに、Netlify がサイトを再ビルドして再デプロイします。
Netlify が Hugo バージョンを処理する方法の詳細については、このブログ記事 を参照してください。
Netlify で Hugo テーマを使用する
git clone によるテーマのインストール方法 は、Netlify ではサポートされていません。 git clone を使用する場合、.git サブディレクトリをテーマ フォルダーから再帰的に削除する必要があるため、その結果、テーマの将来のバージョンとの互換性を保つことができなくなります。
より良い アプローチは、適切な git サブモジュールとしてテーマをインストールすることです。 詳細については、サブモジュールの GitHub ドキュメントを読む
または Git の Web サイト
で見つけることができますが、コマンドは git clone のコマンドに似ています。
cd themes
git submodule add https://github.com/<THEMECREATOR>/<THEMENAME>
テーマの安定版のみを使用し (バージョン管理されている場合)、常に変更履歴を確認することをお勧めします。これは、テーマのディレクトリ内の特定のリリースをチェックアウトすることで行うことができます。
以下のように、テーマのディレクトリに切り替えて、利用可能なすべてのバージョンを一覧表示します。
cd themes/<theme>
git tag
# q で終了します
特定のバージョンをチェックアウトするには、以下のようにします。
git checkout tags/<version-name>
プロジェクトの root ディレクトリで以下のコマンドを実行することで、テーマを最新版に更新することができます。
git submodule update --rebase --remote
次のステップ
これで、HTTPS で提供され、CDN で配信され、継続的デプロイ用に設定されたライブ Web サイトができました。以下の Netlify のドキュメントにより、さらに詳細に理解します。
- Using a Custom Domain (カスタムドメインを使用する)
- Setting up HTTPS on Custom Domains (カスタムドメインに HTTPS を設定する)
- Redirects and Rewrite Rules (リダイレクト ルールとリライト ルール)